What is a Marketo Guided Landing Page Template?
A Marketo Guided Template is a really flexible way of building templates. Developers and designers can build a template and add various configurable options (variables) that will allow the folks building a landing page to turn things off and on or select custom configurations.
This is really one of the best templating systems among the major CRMs (as far as flexibility, sustainability, and scalability goes). What I really like about this approach is that you could get a couple of very different looking landing pages all off of one guided template.
This makes organizing your templates super simple. You have fewer templates and that means less code to manage as well. Having said that, this flexibility calls for some upfront planning – but it is very well worth the time.
Before I forget, I wrote three other blogs that are related to this topic that you might find helpful.
- Building a Flexible Marketo Guided Template from scratch. Part One (with code samples)
- Building a Flexible Marketo Guided Template from scratch. Part Two (with code samples)
- Building Landing Pages that Load in 1 Second or Under
- Lastly – download three templates that are Marketo ready (and Pardot) and load under a second.
Great – now that you know what else is available, read this first before you dive into the other blogs. This is for the Marketo Guided Template novice. Also, I won’t be comparing Marketo to other CRMs. That’s for another blog.
This is just shining the spotlight on Marketo and not worrying about what’s in the shadows – just outside that spotlight.
Alright. Now for the nitty gritty. The fun part.
Guided Marketo Templates are Flexible.
For simplicity sake, let’s say you would like to build a template that has a big hero with a background color. However each landing page you build off of that template should have unique background colors. Easy. I mean, super duper easy.
Here’s the code, then we’ll talk about it.
<head>
<meta class="mktoColor" id="hero-bg-color" mktoName="Hero Background Color" default="#000000">
</head>
<body>
<div class="hero" style="background-color:${hero-bg-color};">
Hero content here...
</div>
</body>
So you’ll notice that we have a <meta> tag in the <head> of the HTML. This tag sets up the variable; makes it available to Marketo. It has these attributes and IDs
class="mktoColor"– This tells Marketo it is a color option and to pull up the color selectorid="hero-bg-color"– This has to be a unique ID. Name it something meaningfulmktoName="Hero Background Color"– This describes what it does.default="#000000"– A default color
Once you set up your variable you can now add it to your hero. You would go to your hero <div> and write inline CSS for background color. Instead of the hex color, replace it with the unique ID you used in your <meta> tag.
The syntax for calling a variable is ${your-variable-unique-id} tag. With that, you can now see how the above simple example makes sense.
Okay, but how will this actually work when someone wishes to use this template to build a landing page?
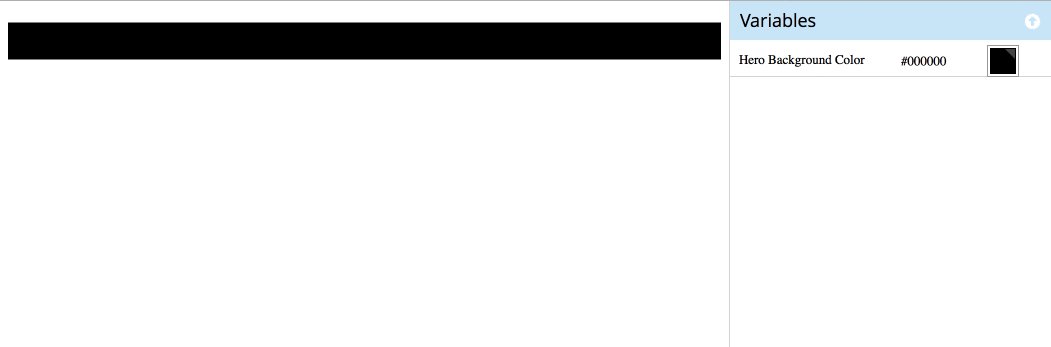
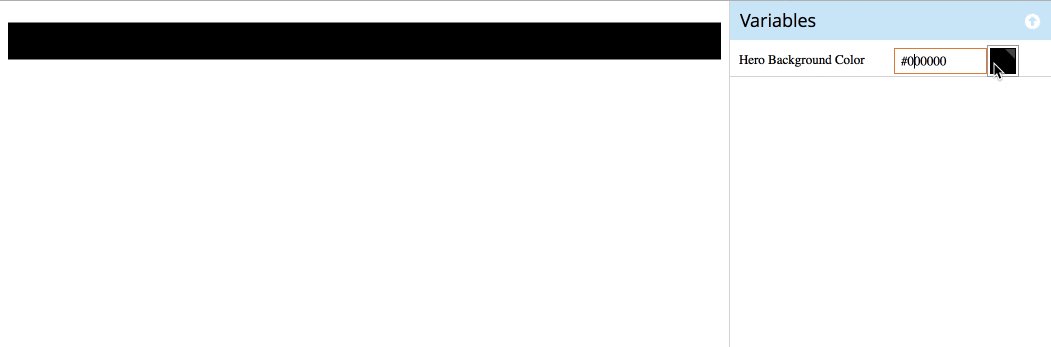
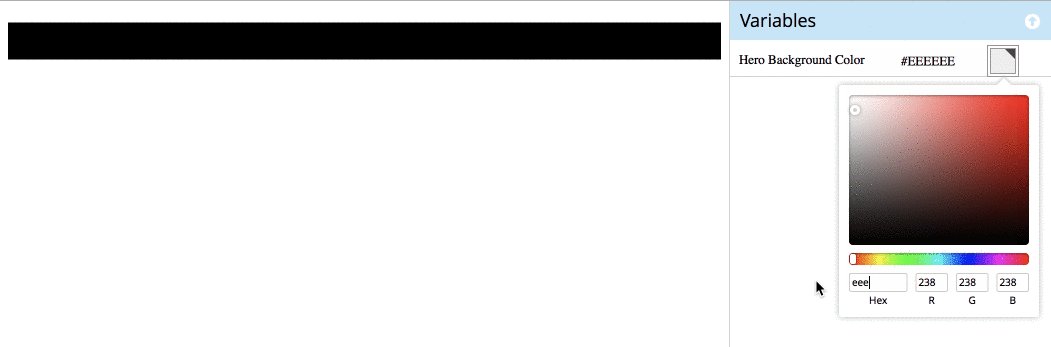
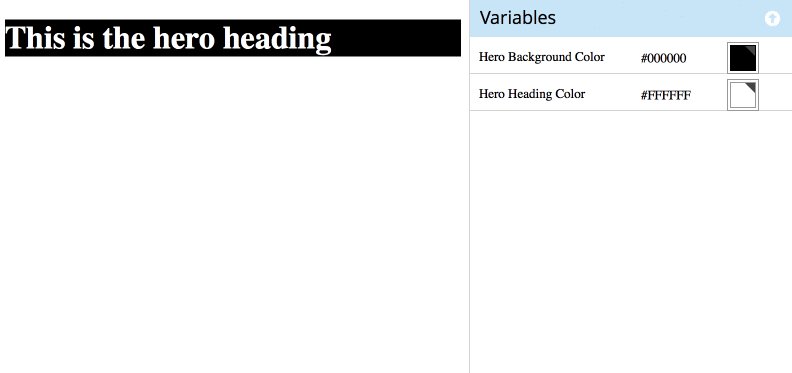
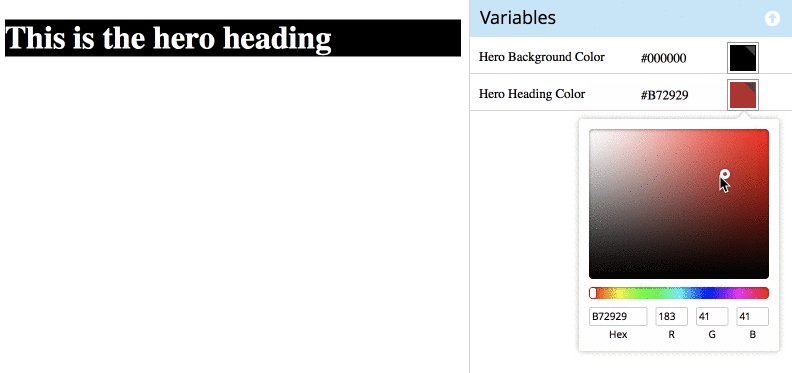
I’m glad you asked. Let’s say you saved and published your template. When you build a new landing page, you’d assign your new template to it. You should then see the option to change the background color for your hero. See the GIF below.

Is it beginning to make sense now? Are you racing ahead with thoughts on how you can build one complex template that will rule all landing pages? It’s doable! But to finish this off, you might have noticed that if you change the background of the hero, you’d need to change the color of the text as well. Easy. Just repeat the process.
<head>
<meta class="mktoColor" id="hero-bg-color" mktoName="Hero Background Color" default="#000000">
<meta class="mktoColor" id="hero-heading-color" mktoName="Hero Heading Color" default="#ffffff">
</head>
<body>
<div class="hero" style="background-color:url${hero-bg-color};">
<h1 style="color:${hero-heading-color};">This is the hero heading</h1>
</div>
</body>
All we did is add another <meta> tag and assigned a unique ID and used the same class – to invoke the color dropdown.
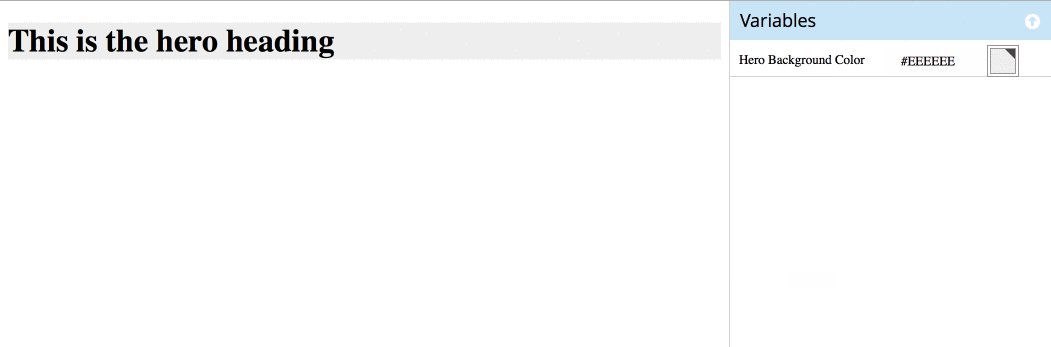
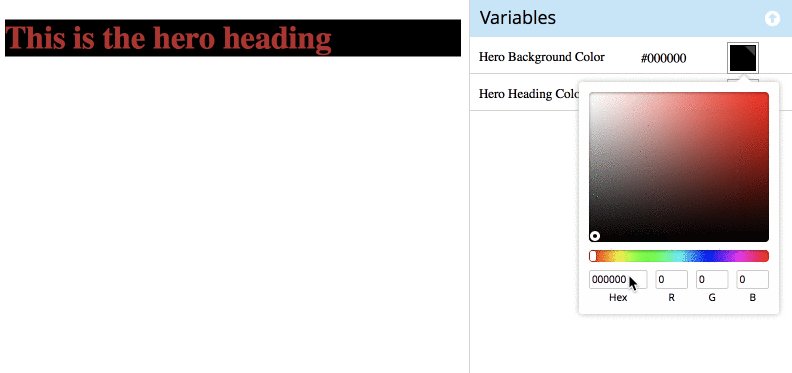
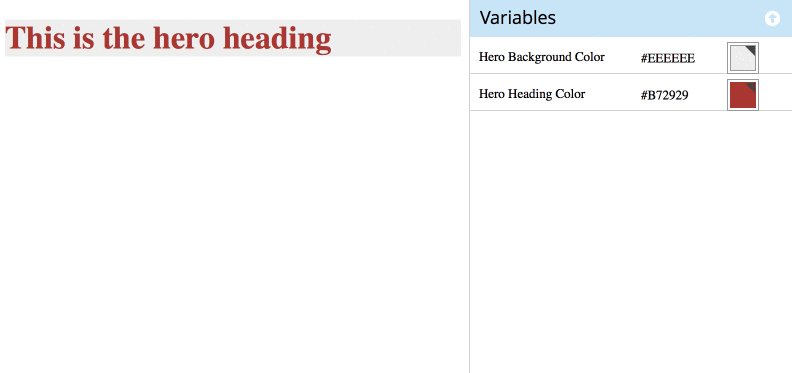
See the gif below

Sure, Marketo’s backend isn’t the prettiest, but it offers such a great feature that is sorely lacking in other CRMs. Maybe the Adobe team would overhaul it, but hopefully keep the great features.
As you can see, with great flexibility, comes careful planning. If you wireframe at least 3 – 4 variations of your template – not just color, but even layout changes can be accomplished. You can then write your HTML and take it to Marketo’s admin.
So, in a nutshell, this is what a Marketo Guided Template means. You build it with various switches and buttons (variables). Your marketing team can now use your template to build their landing pages and create many variations without knowing how to code.
They just click buttons and configure a new landing page – yet staying playing within your brand guidelines.
Apparently there is an addon for Chrome that will help with building guided templates locally. I’ve never tested it out yet. Check it out if you’d like. I just might give it a go sometime soon.
If you have any questions, feel free to leave a comment below.
This is why you are our favorite reader. You’ve read the entire blog!
We have a surprise goody for you. Open your gift.

